Apple unveiled the glamorous new Apple Watch on September 9, but they failed to mention what resolution the screen would have. For designers looking to start creating apps for this fancy little device, we’re left with the question: “What size do I make my comps?” Let’s see if we can put on our smarty-pants and solve this mystery right here.
Some might say resolution-dependent comps are a thing of the past in this multi-device era of liquid responsiveness, but I still like to use Photoshop to quickly set up an initial visual style. With that said, let us begin.
Firstly, how big is the screen? Already, we have a trick question. There are two sizes! A manly 42mm version as well and a dainty 38mm for the ladies. By performing a highly unscientific analysis of the screenshots from the Apple website, we can get a good idea of the aspect ratio and then the width.
Next question: Do the two sizes have a different resolution? Or, to rephrase it, would Apple really add hours of frustration to the lives of developers and designers, just for 4mm? Let’s hope not, and assume they both display the same pixel dimensions, and that the small one’s just a little crisper than the big one.
That still doesn’t tell us much about the actual pixel density. But neither did Apple. And that actually does tell us something. It means there was no major breakthrough in screen resolution to get a display to fit onto your wrist. If there was, we would have heard the disembodied voice of Jony Ive waxing poetically about it over semi-pornographic close-ups of polished aluminium chip-faces.
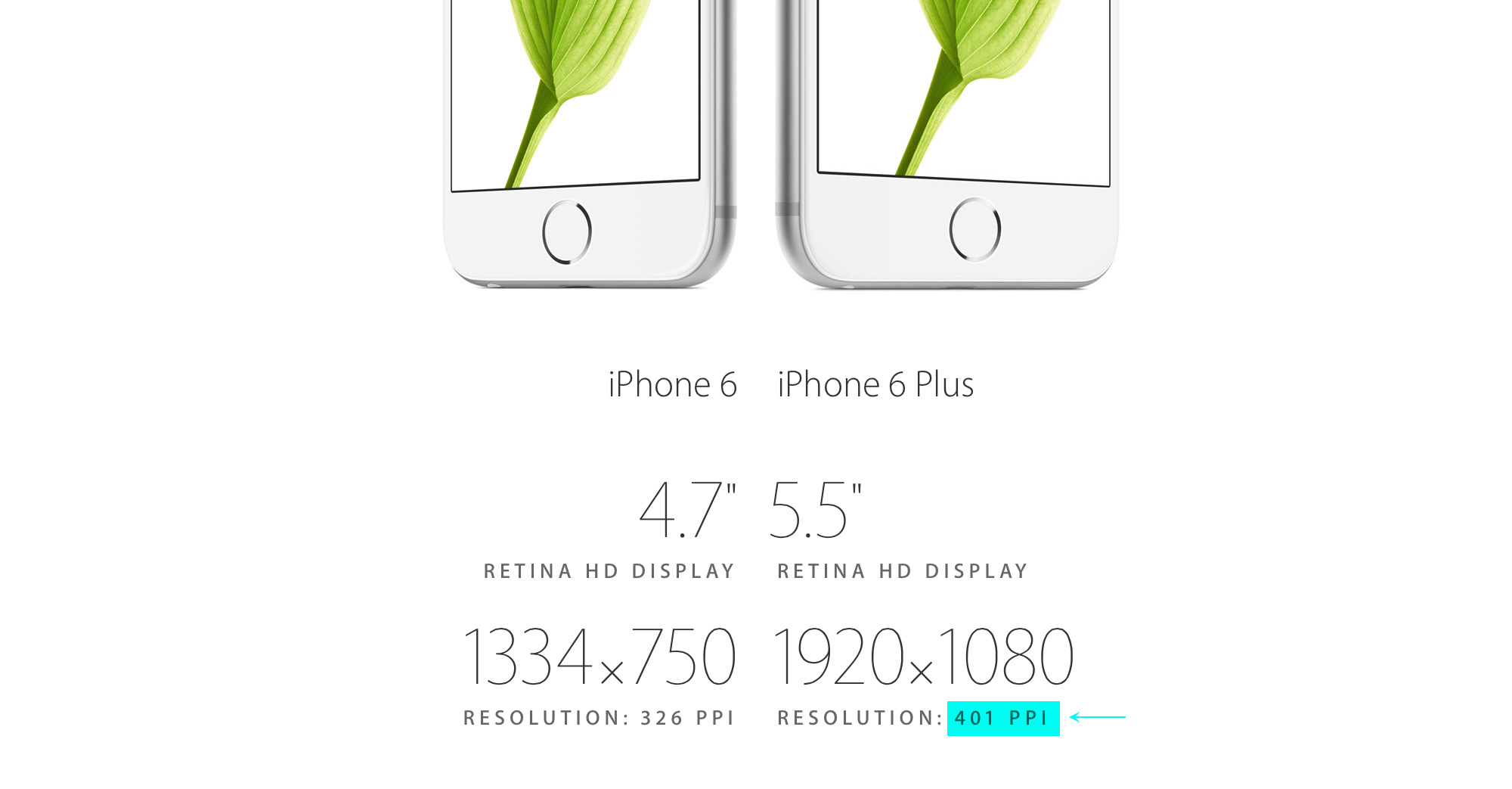
So if it wasn’t a big breakthrough, then surely they’d use the best they’ve got – especially if they’re concerned about maximizing the legibility of typefaces at such a small size. So the best they seem to have available was unveiled the same day for the iPhone6 plus.
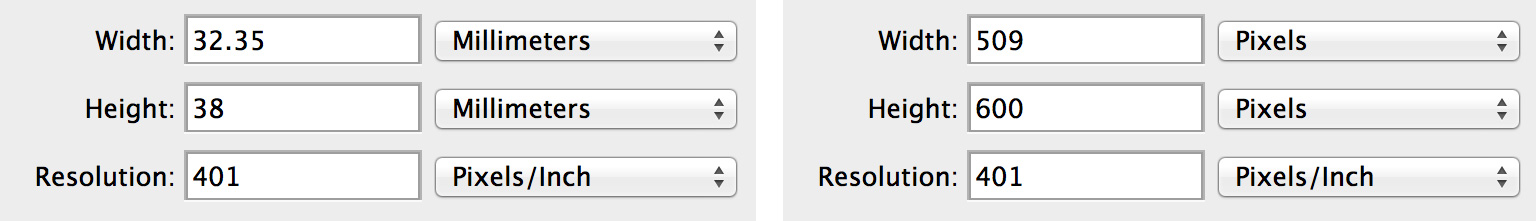
So assuming the smallest size device (32.3mm x 38mm) is using the best possible resolution (401ppi), we can quickly run the numbers through Photoshop’s image size dialog.
Flipping the millimeters to pixels shows a resolution of 509 x 600. 600 is a remarkably elegant number, but I’ve never heard of an odd number of pixels on a screen, so I’ll assume my measurements were off by a bit and call it:
510 x 600
UPDATE: September 15, 2014
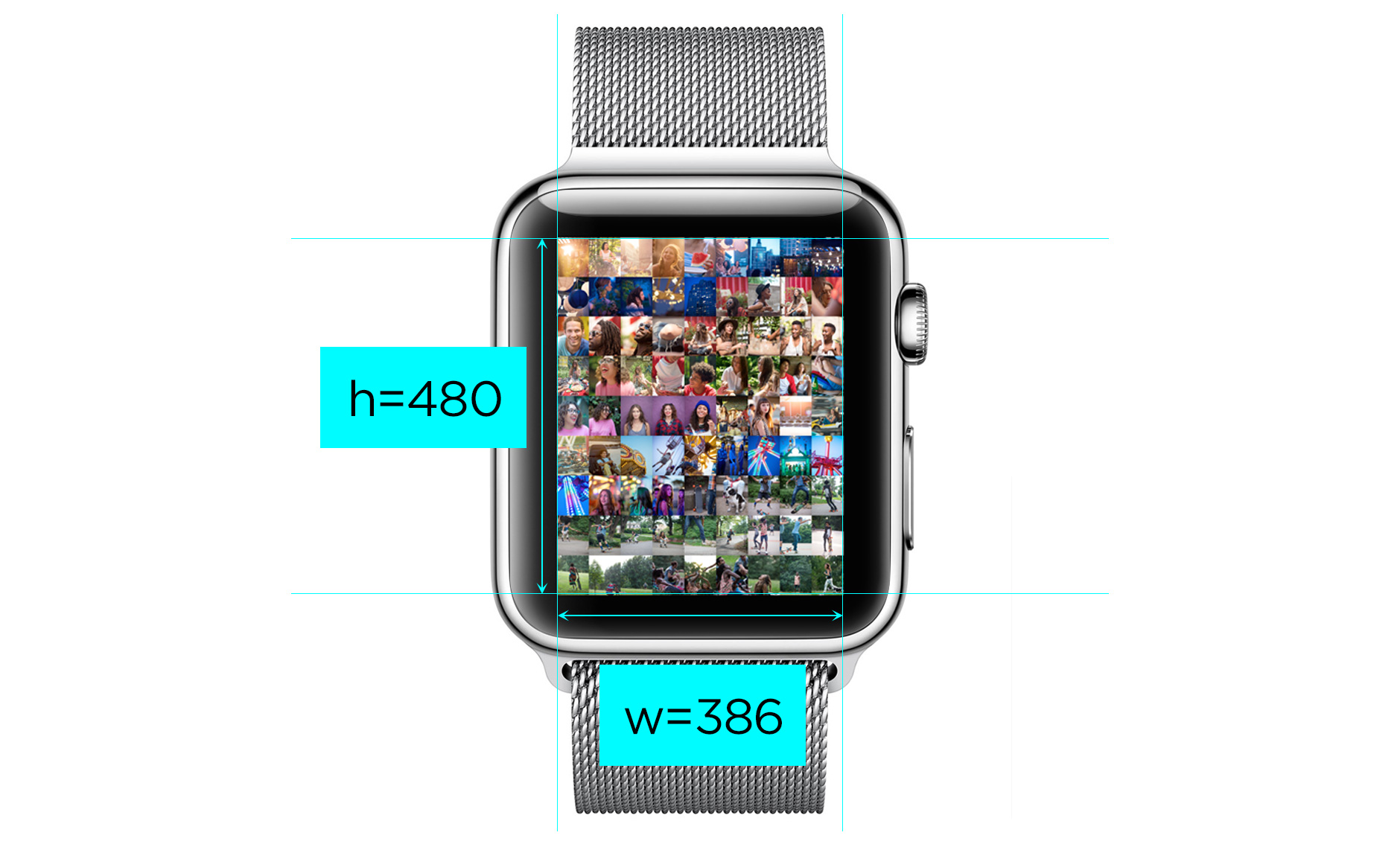
Something important that was brought to my attention in the comments is that the entire watch face is not used for the display. There’s actually a generous black border around the rendering area. Once we take that into account, using the same 401ppi resolution for the 38mm version, we get a height of 480px (another number that commonly occurs in display sizes). The final dimensions then come out to:
386 x 480

UPDATE: January 23, 2015
The answer to this question was answered when Apple released the Apple Watch SDK in November 2014. The correct answer is:
272⨉340 and 312⨉390
Thank you for playing.